So solltest du Meta Title und Meta Description schreiben
Was ist ein SEO-Snippet?
Wenn du googlest, spuckt dir die Suchmaschine eine Seite mit Ergebnissen aus: die SERP (= Search Enginge Result Page). Diese Ergebnisse sind “Snippets”, also Ausschnitte aus den jeweiligen Websites, die Google zu der Suchanfrage gefunden hat.
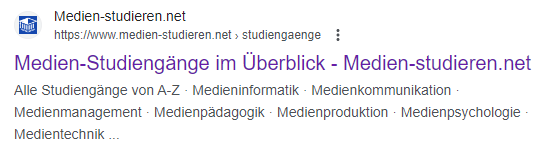
Beispiel für den Snippet Aufbau
Das Standard-Snippet ist so aufgebaut:
- Die Marke / Domain, ggf. mit Verzeichnisbaum
- Der Titel in blau als Link (Meta Title)
- Ein kleiner Text (Meta Description)

Warum ist das Snippet so wichtig?
Ganz einfach: Anhand des Snippet-Inhalts entscheiden die Googler-Nutzer:innen, ob sie draufklicken oder nicht. Sie überfliegen kurz, ob das Ergebnis zu ihrer Suchanfrage passt und handeln dann. Sie klicken auf deine Seite oder die der Konkurrenz.
Du hast mit dem Inhalt des Snippets also direkten Einfluss darauf, ob deine Seite besucht wird oder nicht.
Die Erstellung eines Snippets für deine Seiten und Beiträge auf deiner Website gehört zu den absoluten Basis-Hausaufgaben, wenn du über Suchmaschinen gefunden werden willst. Deshalb erkläre dir hier, wie du den Text dafür selbst erstellst und worauf du dabei achten solltest. Inkl. Tipps für kostenlose Tools.
Wie erstelle ich ein SEO-Snippet?
Ironischerweise bieten die meisten Content Management Systeme (CMS) nicht ab Werk die Möglichkeit, das Snippet händisch zu bearbeiten. Glücklicherweise gibt es aber schnelle Lösungen dafür.
Bei WordPress hast du die Möglichkeit, das Snippet über ein Plugin zu beeinflussen. Ich verwende dafür bei den meisten Projekten Yoast. Das Plugin ist in der Basisversion kostenlos und sehr übersichtlich. Es gibt aber noch viele weitere kostenlose Optionen, zum Beispiel Rank Math.
Wenn du Yoast (oder ein alternatives Plugin) installiert hast, kannst du unter jedem Beitrag und jeder Seite das Snippet schreiben. Die farbigen Balken zeigen dir sogar an, ob dein Text zu lang ist und du kannst zwischen mobiler Vorschau und Desktop-Vorschau wechseln.
Tipps zum Schreiben von Title und Description:
Länge
Du hast nur eine begrenzte Anzahl an Zeichen. Du musst dich also auf das Wesentliche konzentrieren. Am Desktop ist der verfügbare Platz noch geringer als auf dem Smartphone. Folgende Zeichenbegrenzung gilt derzeit:
- Titel: 580 px (desktop) / 920 px (mobile)
- Description: 990 px (desktop) / 1.300 px (mobile)
Da du das Snippet nur einmal erstellst (für mobile UND desktop) und nicht separat für unterschiedliche Bildschirmgrößen, gehe nicht über die maximale Begrenzung von desktop hinaus.
Keywords gehören in den Title
Das Hauptkeyword der Seite gehört in den Title und zwar so weit vorne wie möglich. Ich selbst überlege immer, wie ich einfach meine Hauptüberschrift (H1) noch kürzer fassen kann.
Für den Title gilt: Lieber schlicht und leicht verständlich als schön geschrieben. Es muss nicht dir gefallen, sondern den potenziellen Leser:innen sofort klar werden, um was es hier auf der Seite geht.
Gehört die Marke/der Seitenname in den Title?
Früher hat man sehr oft Title dieser Art gesehen:

Hinter dem Bindestrich (Präfix) steht nochmal der Name der Domain (Medien-studieren.net). Das ist in den meisten Fällen verschenkter Platz. Hier könnte man stattdessen schreiben:
- 145 Studiengänge (konkrete Anzahl, die den Umfang der Informationen betont),
- Studiengänge von A-Z (betont, dass man eine übersichtliche Liste bekommt),
- Unis und FHs (sagt aus, dass man gleich die passenden Hochschulen dazu geliefert bekommt).
Der Markenname gehört also nicht in den Title.
Weitere Inhalte, die deinen Title attraktiv machen
Neben dem Keyword, das zwingend in den Title muss, kannst du dir hier ein bisschen Inspiration holen, was sich besonders attraktiv liest. Natürlich sind diese Beispiele nicht für alle Arten von Blogartikeln anwendbar – aber für einige.
Vergleiche, Tests, Gegenüberstellungen:
- SEO vs. Social Media – Was bringt mehr?
- Nachhaltige Wanderrucksäcke | 11 Produkte im Test
- Kreditkartenanbieter im Vergleich
Listicles:
- 30 Geschenkideen für Kleinkinder
- Die 10 schönsten Weihnachtsmärkte in NRW
- 7 Wege Geld zu sparen – ohne zu verzichten!
Jahreszahlen:
- Bad Trends 2024 | Die schönsten Bad-Accessoires
- Social Media in 2024: Was funktioniert am besten?
- Ist Salbei 2024 noch modern? | Grüntöne im Trend
Anleitungen und Lösungen:
- So legst du einen ETF-Sparplan an | 5 Schritte
- Wie man einen Schnurrbart wachsen lässt und trimmt
- Adventskranz selbst binden: So geht´s
Meta Description: Um was es geht und zum Klicken anregen
In der Meta Description ist es nicht zwingend notwendig, deine Keywords unterzubringen. Das ergibt sich in der Regel automatisch.
Hier ist es wichtig, dass du kurz beschreibst, um was es auf der Seite geht. Du kannst auch schon erste Content-Häppchen unterbringen – eine hohe Kunst bei dem geringen Platz.
Call to Actions wie “Klicke hier für…” und klare Aussagen, was die Nutzer:innen hier erwarten können, helfen unserem Hirn in Millisekunden zu entscheiden, ob wir klicken oder nicht.
Kleiner Downer: Manchmal spielt Google einen eigenen Text in der Meta Description aus. Muss nicht sein, kann aber.
Mache keine falschen Versprechungen
Für Title und Description gilt: Niemals solltest du etwas anteasern, was die Leser:innen dann nicht bekommen. Das führt nur zu Frust – und die Besucher:innen sind schnell wieder weg. Das bringt dir nichts und führt ggf. sogar dazu, in Zukunft schlechter zu ranken.
Snippets optimieren
Du hast nun gelernt, worauf es beim SEO-Snippet ankommt und erste Ideen, wie du deine Snippets selbst attraktiv schreiben kannst.
Das Snippet allein wird dich zwar nicht im Suchmaschinen-Ranking nach oben katapultieren – es kann deinem hilfreichen Content aber eine riesengroße Hilfe sein angeklickt zu werden. Auch, wenn du schon ganz tolle Snippets geschrieben hast, lohnt es sich immer, diese zu optimieren. Natürlich nicht monatlich, aber du darfst gerne einmal im Jahr einen Blick auf deine Snippets werfen und überlegen, was du besser machen kannst.