Warum ein paar (Zwischen-) Überschriften nicht reichen
Warum Content layouten?
Ganz einfach: Eine gut strukturierte Seite mit verschiedenen Layout-Elementen ist viel einfacher zu lesen als eine reine Textwüste. Das hält deine Leser:innen länger auf deinem Blog/deiner Website. Und das wiederum erhöht die Chance, dass sie bei dir kaufen.
Egal, ob Startseite, Über-mich-Seite oder Blogartikel – jede Webpage gehört anständig designt. Nicht nur, weil es schöner ist:
Fakt ist, dass Menschen Online-Texte nur kurz scannen. Erst, wenn sie sicher sind, dass dieser Text ihnen bietet, was sie suchen, lesen sie wirklich. Überschriften, Absätze, Farbe und andere Elemente ermöglichen es den Leser:innen, sich im Text zu orientieren und relevante Informationen leichter zu finden.
Außerdem fördern verschiedene Layout-Element den Lesefluss. Der Text wird in leicht konsumierbare Abschnitte unterteilt, was das Verständnis fördert und die Aufmerksamkeit aufrechterhält. Diese visuelle Auflockerung ist nicht nur schön fürs Auge, sondern hilft Leser:innen beim Verstehen und motiviert, weiterzulesen. Eine klare Gliederung hilft Menschen dabei, die Informationen zu verarbeiten.
Außerdem bieten Formatierungen dir selbst die Möglichkeit, deine Kernbotschaft herauszustellen. Worauf will dein Blogbeitrag hinaus? Was willst du von deinen Leser:innen? Letztendlich kannst du mit dem richtigen Layout sogar deine Conversions fördern.
Merke dir: Content is King. Layout is Queen.

13 Layout-Elemente für eine gute Textstruktur
Die folgenden Layout-Elemente sind mit den heutigen Page Buildern wunderbar umzusetzen. Dabei ist es egal, mit welchem System du arbeitest.
Ich rate dir, schon beim Schreiben in Word oder einem anderen Dokumentenprogramm, deinen Text zu designen. Dann geht das Einpflegen ins CMS ganz schnell (zumal Überschriften, Fettschriften und andere Formatierungen häufig direkt vom CMS übernommen werden, wenn man den Text in den Editor kopiert!).
1. Zwischenüberschriften
Zwischenüberschriften dienen nicht nur dazu, den Text optisch zu gliedern, sondern sie fungieren auch als Wegweiser für die Leser:innen. Sie ermöglichen es, den Inhalt schnell zu überfliegen und die Hauptpunkte zu erfassen. Klare Zwischenüberschriften erleichtern die Navigation und helfen dabei, den Lesefluss aufrechtzuerhalten.
Wenn dir die Begriffe H1, H2, H3 usw. nichts sagen, rate ich dir einen Blick in den Beitrag “Überschriften richtig verwenden” zu werfen.
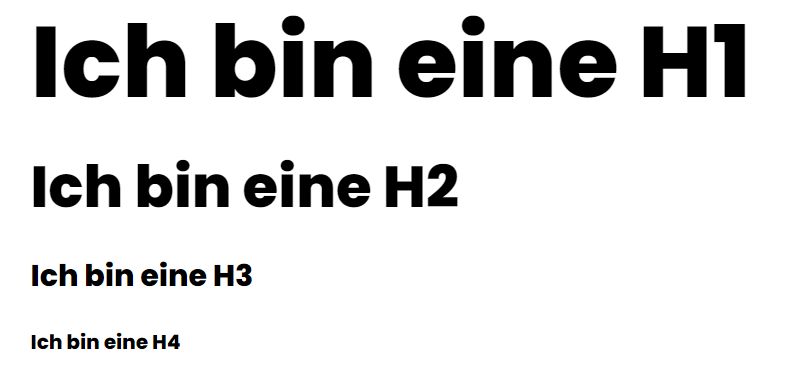
Ganz wichtig dabei: Mach die Überschriften richtig groß!
Bei der H1 darfst du richtig übertreiben. Der Titel der Seite darf dick und fett sein und muss einem regelrecht in die Augen springen. Auch die H2 sollte auffällig groß sein – sie ist dein wichtigster Ankerpunkt im Fließtext. Mit abnehmender Hierarchie darfst du kleiner werden. Aber selbst die H4 ist im besten Fall noch deutlich größer als ein gefetteter Fließtext.

2. Absätze
Deine Artikel schreibst du wahrscheinlich am Laptop – gelesen werden sie mit großer Wahrscheinlichkeit am Handy. Denn im B2C-Bereich sind branchenunabhängig mehr als 80 % der Nutzer:innen mit dem Smartphone unterwegs (im B2B-Bereich 50 – 60 %).
Genau aus diesem Grund sind Absätze so wichtig. Niemand liest gerne Texte, die einen ganzen Handy-Bildschirm füllen und auch beim Scrollen nicht enden wollen.
Mache also lieber ein paar mehr Absätze. Das erleichtert das Lesen.
Kleiner Tipp am Rande: Schreib deine Texte im CMS direkt in der mobilen Ansicht – oder – kontrolliere sie vor dem Veröffentlichen penibel.
3. Zeilenabstände
Die meisten Website-Betreiber nutzen Content Management Systeme wie WordPress und verwenden stylische Themes. Glücklicherweise sind die Zeilenabstände in der Regel bereits so eingestellt, dass der Text angenehm lesbar ist. Prüfe, ob deine Website sowohl am großen Bildschirm als auch auf dem Smartphone gut lesbar ist.
Wenn dem nicht so ist, empfehle ich den Zeilenabstand auf ca. 1,2 zu stellen. So hast du genug Luft zwischen den Zeilen und überanstrengst die Augen deiner Websitebesucher:innen nicht.
4. Fettschrift, Kursivschrift und Unterstreichungen
So schnell gemacht und so wirksam: Einfach mal einen Satz oder ein Schlüsselwort fetten. Damit kannst du deine Aussagen betonen. Aber: Bloß nicht übertreiben. Sobald du zuviel fettest, passiert das Gegenteil: Dein Text wird unruhig und schlechter lesbar.
Kursivschrift ist meiner Meinung nach weniger gut lesbar, deshalb setze ich sie nur sehr sparsam ein. Sie eignet sich zum Beispiel als Bildunterschrift oder sind bei Zitaten üblich.
Unterstreichungen sind wir sehr stark als Links gewohnt. Eine Unterstreichung kann also schnell wie ein Link aussehen, der dann gar keiner ist. Das kann zur Frustration bei Leser:innen führen. Also: Nicht verwenden, wenn deine internen und externen Links mit Unterstreichungen gekennzeichnet sind.
5. Bunte Schriften
Wenn du auf deiner Website einen hellen Hintergrund verwendest, ist deine Schrift im besten Fall dunkel für einen hohen Kontrast. Du kannst mit Schriftfarbe auch spielen, solange du es nicht übertreibst.
Ich würde verschiedene Schriftfarben nicht im Fließtext verwenden, weil das eher unruhig wirkt und häufig Links mit einer anderen Schriftfarbe versehen sind.
Eine andere Schriftfarbe, die mit deiner eigentlichen Farbe harmoniert, kann zum Beispiel für Überschriften genutzt werden. Beispielsweise ist der Body (Fließtext) schwarz und Überschriften grün. So kannst du die Überschriften noch stärker als trennende Elemente zwischen Abschnitten betonen.
6. Weißraum
Weißraum ist der Bereich um Texte und andere Elemente auf deiner Webseite, der nicht direkt mit Inhalten gefüllt ist. Dieser leere Raum sollte großzügig bemessen sein aus folgenden Gründen.
- Weißraum entspannt das Auge und hilft Überschriften und andere Elemente zu scannen. Er rückt die einzelnen Inhalte in den Vordergrund.
- Mit dem gezielten Einsatz von Weißraum kannst du die Aufmerksamkeit der Leser:innen sehr stark lenken. Luft zwischen den Abschnitten ist benutzerfreundlich – und genau darum geht es bei zeitgemäßen Websites.
- Die Barrierefreiheit wird verbessert, wenn zwischen den Elementen klare Abgrenzungen sind.
- Es ist State of the Art in Sachen Website-Ästhetik. Überladenes Design ist einfach out. Wer mit Weißraum arbeitet, macht einen professionellen Eindruck.

7. Farbige Sections und Boxen
Die meisten Page Builder bieten tolle Möglichkeiten, Texte mit einem farbigen Hintergrund zu versehen.
Farben können verwendet werden, um Themen zu kategorisieren oder wichtige Abschnitte zu markieren, zum Beispiel in Form von Info-Boxen. Eine farbige Box auf einer sonst weißen Seite betont den Inhalt darin sehr stark. Eine farbige Box kann für alles mögliche verwendet werden: wichtige Nebeninfos, als Autorenbox, für die Verlinkung von verwandten Artikeln und mehr.
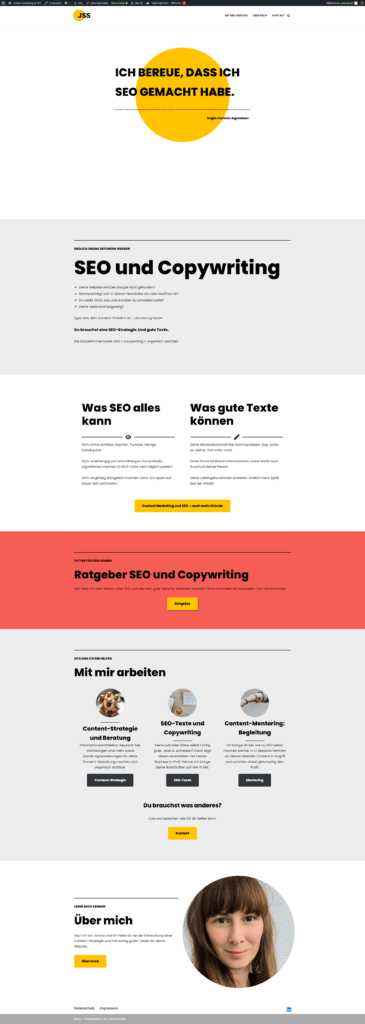
Du kannst aber auch eine ganze Section (einen größeren Abschnitt) mit farbigem Hintergrund versehen. Ich selbst verwende abwechselnd weiße und hellgraue Sections, um meine Inhalte zu gliedern.
Ganz wichtig dabei: Die Farben müssen in ihrer Anzahl begrenzt sein und harmonieren. Zwölf verschiedene Farben sind anstrengend fürs Auge. Außerdem muss der Kontrast zwischen Schriftfarbe und Hintergrund groß sein. Außerdem solltest du niemals Rot und Grün kombinieren. Sehr viele Menschen haben eine Rot-Grün-Schwäche – sie können die beiden Farben nicht gut voneinander unterscheiden.
Für Farbinspiration und zum Testen der Harmonie kannst du gut mit den Farbpaletten auf color-hex.com spielen, dort kannst du auch eigene Farbpaletten kreieren.

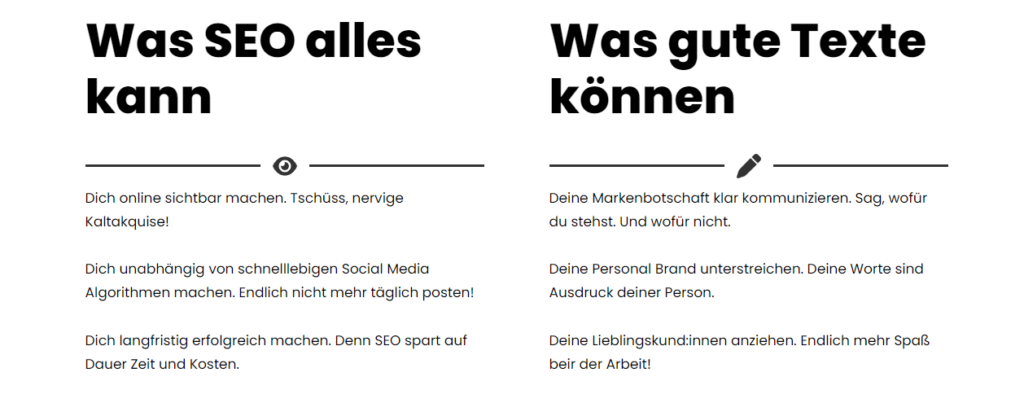
8. Spalten
Statt deinen Content klassisch runterzuschreiben, kannst du Abschnitte auch in 2- oder 3-Spalter aufteilen. Auf dem Desktop-PC (Laptop und andere große Bildschirme) hast du dann Textstücke oder sogar Bildern nebeneinander. Das ist immer dann sinnvoll, wenn diese Abschnitt inhaltlich stark miteinander verwandt sind.
Beispiele, wo 2–Spalter gut funktionieren:
- Vorteile und Nachteile
- Pros und Cons
- Vorher – Nachher
- Text mit zugehörigem Bild
- Gegenüberstellungen
Beispiele, wo 3- und Mehr-Spalter gut funktionieren:
- Abstufungen
- Preismodelle
- verschiedene Kategorien
Beachte: Die Spalten sind nur auf großen Bildschirmen nebeneinander zu sehen. Auf dem Smartphone werden sie responsiv untereinander gelistet.
9. Bilder, (Info-)Grafiken und Videos
Dass Bilder wichtig sind, muss ich dir nicht erklären. Du solltest unbedingt grafische Elemente in deine Blogbeiträge und Webpages einbauen.
Bilder können dabei ganz verschiedene Funktionen erfüllen: Sie können …
- … ein willkommener Störer sein, der den Textfluss erleichtert.
- … Stimmungen transportieren bzw. das Thema visualisieren.
- … handfeste Informationen vermitteln, zum Beispiel in Form von Grafiken (Organigramme, Mindmaps) oder Infografiken (Visualisierung von komplexeren Prozessen).
Wenn du selbst keine Bilder hast, kannst auch Seiten wie Pixabay oder Unsplash lizenzfreie Bilder finden. Ganz wichtig: Achte jedoch immer darauf, ob du nicht doch das Copyright nennen musst. Ansonsten sind auch Anbieter wie Canva oder Piktochart toll, um ziemlich schnell und einfach Grafiken zu erstellen.
Videos erfüllen einen zusätzlichen Zweck: Wenn deine Leser:innen sie auf deiner Website anschauen, bleiben Sie länger auf der Seite. Allerdings: Die Produktion von Video-Content ist sehr aufwändig und daher nicht für alle umsetzbar.
10. Linien und Icons
Linien, klar durchgezogen oder als gepunktete Linie, sind eine prima Möglichkeit, Inhalte voneinander abzugrenzen. Icons können ebenfalls ein Orientierungspunkt sein und gleichzeitig den Inhalt betonen.

11. Aufzählungen: Bulletpoints und Nummerierungen
Ich habe sie hier im Beitrag bereits verwendet: Aufzählungen.
Komplexe Inhalte lassen sich in Aufzählungen mit Bulletpoints in gut lesbare Häppchen verteilen. Sie ermöglichen eine Vielzahl an Infos in wenigen Worten – gut verständlich – unterzubringen.
Nummerierungen haben den gleichen Zweck und können gleichzeitig noch Gewicht auf die Reihenfolge legen.
12. Einrückungen und zentrierter Text
Die meisten Textabschnitte sind linksbündig geschrieben. Das ist am einfachsten lesbar. Kleinere Textteile oder jene, die besonders hervorgehoben werden sollen, können aber auch mal eingerückt oder zentriert dargestellt werden. Dabei ist wichtig, dass du bei Text, der mehr als eine Zeile lang ist, einen Absatz machst – also die Zentrierung richtig betonst, indem nach links und rechts ein deutlicher Weißraum zu sehen ist.
Zitate zum Beispiel. Oder Slogans. Du betonst damit ihren Stellenwert im Text und lenkst die Aufmerksamkeit darauf.
Das hier ist ein Beispiel für ein Zitat.
Quellenangabe
Neben den genannten Elementen gibt es weitere, die ein ansprechendes Layout unterstützen. Dazu gehören Bulletpoints, Zitate, Nummerierungen und eingebettete Medien. Diese Elemente verleihen dem Text Abwechslung und machen das Lesen interessanter.
13. Buttons
Buttons werden bei bedeutenden „Call to Actions“ gerne genutzt, also immer dann, wenn Leser:innen aktiv dazu aufgefordert werden sollen, etwas anzuklicken. Du solltest sie also immer dann verwenden, wenn es dir besonders wichtig ist, dass Leser:innen weiterklicken (zum Angebot, zum Newslettereintrag).
Tipps für die Umsetzung
Um das Online-Stellen zukünftiger Texte schneller zu machen, musst du nicht jedes Mal von vorne anfangen. Jedes Content Management System bzw. alle gängigen Page-Builder bieten dir die Möglichkeit, Vorlagen (Templates) anzulegen.
So kannst du ein festes Layout für deine Blogartikel und Seiten anlegen und musst beim nächsten Artikel nur geringe Anpassungen vornehmen. Das spart Zeit, sorgt für ein sauberes Erscheinungsbild deiner Website und hält deine Motivation hoch, Content zu produzieren.
Viele Themes und Page Builder liefern sogar etliche tolle Vorlagen. Du kannst diese direkt verwenden oder als Basis nehmen und nach deinem Geschmack anpassen.
Fazit
Wenn du willst, dass deine Leser:innen bleiben, strukturiere deinen Content mit verschiedenen Layout-Elementen. Ein gut designter Text macht das Lesen einfacher und den Inhalt verständlicher.